اگر در مورد مسیر شغلی برنامه نویسی و شاخههای آن تحقیق کرده باشید و حتی فرصتهای شغلی این رشته را مشاهده کرده باشید، مطمئنا با عبارتی به نام برنامه نویس front-end مواجه شدید. برنامه نویسی فرانتاند یکی از شاخههای برنامه نویسی است که به زبان ساده بر فاکتورهای مهم در زمان بازدید سایت از سمت کاربران تمرکز دارد و این درست برخلاف کاری است که برنامه نویس بکاند در پشت صحنه طراحی یک سایت انجام میدهد و همچنین با کارِ توسعه دهنده فول استک که هم روی بکاند و فرانتاند کار میکند، تفاوت دارد.
Front end developer چیست؟
برنامه نویس فرانتاند که به عنوان برنامه نویس سمت کلاینت نیز شناخته میشود، از زبانهای کدنویسی HTML، CSS و جاوا اسکریپت برای طراحی و ساخت المانها و قسمتهای مختلف یک وبسایت استفاده میکنند. این المانها میتوانند مواردی مانند رنگها و ساختار متن، تصاویر، جداول و گرافها، دکمهها و صفحات مختلف وب باشند. به طور خلاصه هر آنچه کاربر در وبسایت مشاهده میکند و در تعامل با آن است، توسط برنامه نویس فرانتاند طراحی میشود. هدف این است که کاربر بتواند به راحتی با وبسایت کار کند و به اصطلاح تجربه کاربری خوبی رقم بخورد. اما این حوزه چالشی دارد و آن هم این است که ابزارها و تکنیکهای مورد استفاده برنامه نویسی فرانتاند وبسایت دائماً تغییر میکنند و بنابراین برنامه نویس باید دائماً از آخرین تغییرات و نحوه صحیح برنامه نویسی در این حوزه آگاه باشد.
امروزه به دلیل استفاده کاربران از دستگاههای مختلف، طراحی سایت کمی پیچیدهتر شده و بنابراین طراح مجبور است تا تمام این موارد و فاکتورها را در طراحی سایت در نظر بگیرد. آنها باید مطمئن شوند که سایت در مرورگرهای مختلف، سیستمعاملهای مختلف و دستگاههای مختلف به درستی نمایش داده میشود و این امر نیاز به برنامهریزی دقیق از سوی توسعهدهنده فرانتاند دارد.

به طور معمول، مسئولیتهای یک توسعه دهنده فرانتاند عبارتاند از:
- توجه به تجربه کاربری
- طراحی ظاهر وبسایت با استفاده از زبانهای برنامه نویسی HTML، CSS و جاوا اسکریپت
- طراحی رابط کاربردی برای وبسایتها
- بهبود تعامل کاربر با سایت در تمام مرورگرها
- طراحی وبسایتها برای نسخه موبایل
- همکاری با تیم سئو برای پیاده سازی درخواستهای آنها
- تست قابلیتهای مختلف سایت و رفع هر گونه اشکال
زبانهای برنامه نویسی فرانت (Front end) کدامند؟
اکثر توسعه دهندگان Front end بخش زیادی از زمان خود را صرف کار با زبانهای برنامه نویسی HTML، CSS و جاوا اسکریپت میکنند و باید در هر کدام از این زبانها مهارت کافی داشته باشند تا بتوانند به اهداف خود دست پیدا کنند.
توسعه دهندگان فرانتاند از HTML برای چیدمان ساختار و محتوای کلی وبسایت، از CSS برای قالببندی و از جاوا اسکریپت برای پیادهسازی ویژگیهای پیچیده استفاده میکنند. علاوه بر این، آنها ممکن است از AJAX (ترکیبی از جاوا اسکریپت و XML) برای به روز رسانی بخشهای خاصی از وبسایت استفاده کنند.
برنامه نویسان فرانتاند ممکن است از پایتون، روبی یا پی اچ پی نیز استفاده کنند تا بتوانند به راحتی میان دادهها با بکاند وبسایت ارتباط برقرار کنند.
زبان CSS
CSS یک زبان برنامه نویسی وب است که به برنامه نویسان کمک میکند تا قالب بندی وبسایت و همچنین ظاهر آن را به شکلی کاربرپسند طراحی کنند. از این زبان برنامه نویسی، همچنین برای توصیف سندهای نوشته شده در HTML یا XML استفاده میشود. CSS است که تعیین میکند در طراحی وبسایت چگونه عناصر باید در کنار یگدیگر قرار بگیرند و کاربر در کدام قالببندی میتواند تجربه بهتری داشته باشد.
با استفاده از CSS، میتوانید رنگ متن، سبک فونتها، فاصله بین پاراگرافها، نحوه اندازهگذاری و چیدمان ستونها، تصاویر پسزمینه، رنگ پس زمینه صفحات وبسایت، چیدمان صفحات، نمایش وبسایت برای دستگاههای مختلف و اندازه صفحات را انتخاب کنید.
یادگیری CSS دشوار نیست، اما از آنجایی که زبانی سرشار از جزئیات است، یادگیری آن میتواند کمی گیج کننده باشد. یادگیری اصول اولیه CSS به هیچ وجه زمانبر نیست. اما با این حال، اگر میخواهید به CSS مسلط شوید، باید برای آن زمان بگذارید.
زبان HTML
HTML به عنوان هسته اصلی هر صفحه از وبسایت به شمار میآید. برای طراحان وبسایت دانستن زبان برنامه نویسی HTML یک ضرورت به شمار میآید. در واقع هر شخصی که میخواهد کدنویسی برای طراحی وبسایت را آغاز کند، باید از یادگیری HTML کار را شروع کند و خوشبختانه، یادگیری آن به شدت آسان است.
زبان HTML یک زبان برنامه نویسی نشانهگذاری است و زبانهای نشانهگذاری کاربردی شبیه به تگهای محتوای وبسایت را دارند. با این تفاوت که از HTML به عنوان زبانی برای نشانهگذاری عناصر مختلف یک وبسایت استفاده میشود. برای مثال، از HTML برای تعریف تگهای هدر، تگ پاراگراف، تگ تصویر و غیره استفاده میشود. هر صفحه از وبسایت مجموعهای از این تگهای HTML دارد که محتوای کلی صفحه را نشان میدهند.
با استفاده از HTML، میتوانید به صفحات عنوان اضافه کنید، پاراگرافها را قالببندی کنید، فاصله میان خطوط را تنظیم کنید، فهرست بسازید، قسمتهایی از متن را هایلات کنید، کاراکترهای خاص در صفحه به وجود آورید، تصاویر به صفحه اضافه کنید، جدول بسازید و خیلی چیزهای دیگر.
جاوا اسکریپت
جاوا اسکریپت نسبت به HTML یا CSS زبان پیچیدهتری است. امروزه جاوا اسکریپت در تمام مرورگرها پشتیبانی میشود و تقریباً در هر سایتی برای قویتر شدن و بهبود عملکرد استفاده میشود.
جاوا اسکریپت یک زبان برنامه نویسی مبتنی بر منطق است که میتواند برای اصلاح محتوای وبسایت و بهبود تجربه کاربردی مورد استفاده قرار بگیرد. جاوا اسکریپت در مواردی مانند دکمه کال تو اکشن، گرافیک وبسایت و اضافه کردن انیمیشن به وبسایت استفاده دارد. همچنین برای ساخت اپلیکیشنهای تلفن همراه و ایجاد برنامههای سمت سرور نیز میتوان از جاوا اسکریپت استفاده کرد.
سختترین بخش برنامه نویسی یادگیری آن است و این در مورد جاوا اسکریپت نیز صدق میکند. اما هنگامی که اصول اولیه را یاد گرفتید، به راحتی میتوانید در این زبان حرفهای شوید و از آن در فرانت اند استفاده کنید.
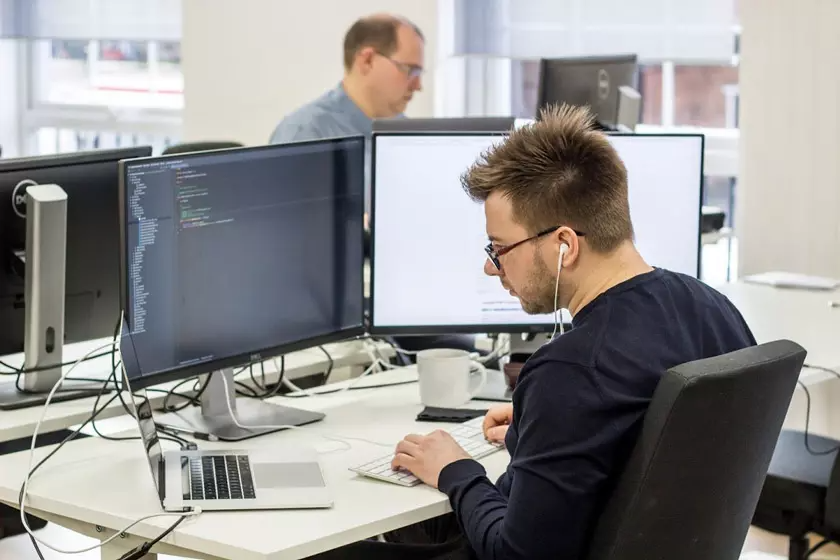
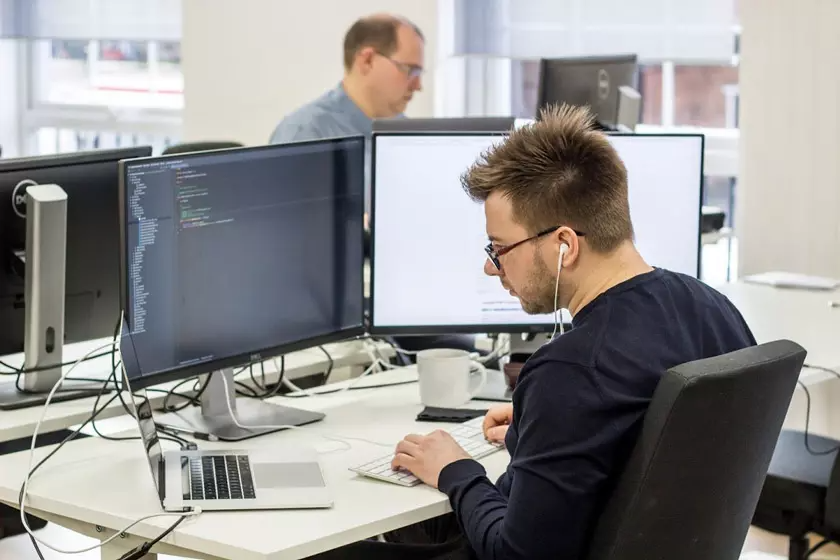
محل کار یک توسعه دهنده Front-End چگونه است؟

تقاضای بالا، امنیت شغلی، میزان مناسب حقوق برنامه نویس و موارد بسیار دیگر، تنها برخی از مزایایی است که در این حرفه با آن روبهرو میشوید. کارفرمایان به دنبال حلال مشکل هستند، نه فقط افرادی که کدنویسی بلد باشد. آنها به دنبال فردی هستند که بتواند در طراحان بصری و تجربه کاربری قوی باشد و همچنین مشکلات را نیز رفع کند.
توسعه دهنده Front-end از نظر مکان و زمان کار، بسیار انعطاف پذیر است. افراد در این شغل میتوانند هم به صورت دورکار پروژهها را پیش ببرند و هم گزینههای استخدام برنامه نویس برای آنها بسیار زیاد است.
چگونه برنامه نویس فرانت اند شویم؟
اولین قدم برای انتخاب شغل این است که مطمئن شوید که واقعا برای آن شغل ساخته شدید. برنامه نویسی و شاخههای آن مانند برنامه نویس فرانتاند با اینکه از مشاغل پولساز به شمار میآیند، اما سختیها و چالشهای خاص خود را دارند و باید ببینید که آیا توان مقابله با این چالشها و سختیها را دارید یا خیر.
تیپ شخصیتی توسعه دهندگان Front-End نشان میدهد که این افراد معمولاً پژوهشگر هستند، به این معنی که آنها افرادی کاملاً کنجکاو هستند و اغلب دوست دارند که در زمان انجام کار تنها باشند و کسی مزاحم آنها نشود. آنها همچنین ذوق هنری دارند و خلاق هستند، به این معنی که برای طراحی رابط کاربری و ظاهر وبسایت از این دو ویژگی خود استفاده میکنند.
اگر این ویژگیها را دارید، میتوانید به کار در این حرفه فکر کنید. اگر از وجود این ویژگیها در خود مطمئن نیستید، میتوانید تست شخصیت شناسی MBTI را انجام دهید و با تیپ شخصیتی و ویژگیهای فردی خود بیشتر آشنا شوید. اگر میخواهید به عنوان برنامه نویس فرانت اند در شرکتها استخدام شوید، مراحل زیر را طی کنید.
برنامه نویسی فرانتاند را آموزش ببینید

برای شروع باید در مورد این حیطه و روش کار در آن بیشتر یاد بگیرید و زبانهای برنامه نویسی فرانتاند را نیز یاد بگیرید. در ایران مدرک دانشگاهی برای این رشته و دیگر رشتههای برنامه نویسی وجود ندارد، اما اگر دوست دارید از دانشگاه مدرک داشته باشید میتوانید به گرفتن مدرک لیسانس در فناوری اطلاعات یا مهندسی کامپیوتر فکر کنید، اما بدانید که داشتن مدرک برای برنامه نویسی واجب نیست.
برای اینکه بتوانید یک توسعه دهنده فرانتاند شوید، به درک از زبانهای برنامه نویسی HTML، CSS و جاوا اسکریپت نیاز دارید. برای یادگیری این زبانها میتوانید سراغ دورههای آنلاین رایگان و پولی بروید. برای شروع میتوانید سراغ وبسایت Udemy بروید و از آموزشهای آن برای یادگیری مهارتها و زبانهای مورد استفاده در فرانت اند استفاده کنید.
تبدیل شدن به یک توسعهدهنده فرانتاند تنها به یادگیری فریمورکهای فرانتاند و زبانهای برنامهنویسی مختلف محدود نمیشود، بلکه به تعامل، پذیرش مسئولیتها و انجام درست وظایف و البته مهارتهای نرم نیز نیاز است.
پروژه شخصی خود را انجام دهید
برای اینکه بتوانید وارد بازار کار برنامه نویسی شوید، باید پروژهای برای ارائه داشته باشید و با این کار سابقه کاری برای خود بسازید. میتوانید در شروع روی پروژه خود کار کنید و بعد از آن سراغ کارآموزی بروید و آنها را در رزومه خود قرار دهید. مهارت شما در انجام این پروژهها میتواند کارفرما را برای استخدام شما قانع کند.
برای موقعیتهای شغلی شرکتها اقدام کنید

پس از گذراندن دورههای کارآموزی و تمرین زمان آن رسیده است که با دست پر، سراغ پیدا کردن کار بروید. برای بیشتر شرکتها و کارفرمایان بسیار مهم است که برنامه نویسان فرانتاند تجربهی کار، حداقل در یک پروژه را داشته باشند.
فرصتهای شغلی برنامه نویسی بسیار فراوان و همچنین آینده برنامه نویسی بسیار روشن است. در صورتی که به این رشته علاقه داشته باشید و مهارتهای مورد نیاز آن را کسب کرده باشید، به راحتی میتوانید کار دلخواه خود را پیدا کنید.
مهارت های مورد نیاز برای برنامه نویس فرانت اند شدن
از آنجایی که برنامه نویسان فرانتاند از مهمترین افراد در توسعه وبسایت و برنامه هستند، بنابراین باید لیستی از مهارتها را داشته باشند تا بتوانند در این حوزه به خوبی عمل کنند. مهارتهای یک توسعهدهنده فرانتاند شامل موارد زیر میشود:
- در زبانهای برنامه نویسی مانند HTML، CSS، جاوا اسکریپت و جی کوئری مهارت داشته باشد
- CSS سمت سرور را درک کند
- در برنامههای طراحی گرافیک (مانند Adobe Illustrator) تجربه کار داشته باشد
- اصول سئو را بشناسد
- در حل مسئله مهارت داشته باشد
- در برقراری ارتباط با اعضای تیم، مدیران و مشتریان مهارت داشته باشید
- مدیریت زمان بداند
چشم انداز شغلی برنامه نویس فرانتاند

به طور کلی، آینده برای هر کسی که میخواهد به یک توسعهدهنده فرانتاند تبدیل شود، روشن به نظر میرسد. آخرین مطالعات پیش بینی میکنند که در بسیاری از کشورهای جهان بسیاری از شرکتها به برنامه نویسان فرانتاند نیاز خواهند داشت و در حال حاضر نیز بازار کار در این حوزه دچار کمبود نیروی انسانی است.
طبق آمارهای اداره آمار کار آمریکا، پیشبینی میشود که استخدام توسعهدهندگان وب از سال ۲۰۱۶ تا ۲۰۲۶ میزان ۱۵ درصد رشد داشته باشد. این نرخ بسیار سریعتر از میانگین همه مشاغل دیگر است.
اگرچه این اعداد باورنکردنی به نظر میرسند، اما اگر به تاریخ و زمان آن دقت کنید، چندان تعجب آور نیست. افزایش استفاده از اینترنت، به ویژه در زمینه موبایل، به معنای نیاز بیشتر به رابط کاربری است که به نوبه خود حرفه برنامه نویسی فرانتاند را پرتقاضا میکند. توسعه وب زمینهای است که میزان رشد و فرصتهای شغلی آن با محبوبیت اینترنت مرتبط است و البته در حال حاضر میزان استفاده از اینترنت روز به روز در حال افزایش است. | فرانت اند مقدماتی رشت